The “flat UI” design methodology is taking the world by storm in recent years with things getting much cleaner, simpler and easier to use. These are my thoughts on flat design.
Flat design has been around for a while now, it’s just in recent years its exploded into the mainstream. This was helped by big names using this methodology in their own designs such as Microsoft with their “Metro” design which is a prime example of what flat design is about. Simplifying the user interface by removing the unnecessary shadows and textures and so on. Some people may disagree with the somewhat flamboyant colours used but as a whole the concept works well. In my opinion flat design is helping things become much cleaner, simpler and easier to use.
Another big name making simple flat designs is Google. Some would say their designs aren’t flat but they are definitely simple to use and are becoming “flatter” over time.
What is “flat design”?
Flat design is being thrown around left, right and centre. People are losing the skeuomorphism and adopting a much simpler looking interface. Skeuomorphism is the method adopted by Apple with all of their devices, making them appear like they are real world objects such as leather and wood. For Apple this may change with the recent news of iOS 7 in the works and with a complete re-design which may be taking on a flat design style. This is thanks to Jony Ive being put in change of the user interface design of iOS 7 so should most definitely do a good job as he is the brains behind the hardware that apple use and we all know how exquisitely designed it is.

There are quite a few designs out there that people may call “flat” when they aren’t necessarily flat, they’re just much simpler. This fact may be because of the quantity of flat designs coming to light and people realising its actually quite refreshing to look at something much simpler and much more focused on the content than overly flamboyant designs. The adoption of responsive design has helped make designers and developers focus on the content, assisted by the greater use of web typography, using the necessary content for mobile devices and optimizing designs to make them work on all devices.
How long has flat design been around?
This way of designing has been around for longer than most think. There has been a surge of flat designs more recently since it has been adopted by big commercial websites. The web started out as quite a simple way of showing information and with time this became much easier with the developments of the web. Then things got much more complicated with more advanced layouts and people wanting to break the boundaries of web design.
Some saw through this and maintained a minimalist design process and focused more on the content, but overall was shadowed by the graphically superior web trend. This has been the way for many years but has changed recently with the rise in mobile and tablet devices. This is ironic because as features such as CSS3 shadows and border-radius where approved, many designers didn’t necessarily want them anymore because of the flat design trend.
What does this mean for web designers?
This means new challenges for designers in all areas as flat design may look simple and may look like it didn’t take very long, but it can be time and thought consuming creating a simple and usable interface. Designers don’t need to follow this way of designing, just make things simpler and use some of the theory behind the way we design to make much more usable interfaces.
Actually creating a flat design is more common sense than amazing design skills. Who will be using the website? How will they use the website? Put yourself in the users shoes to refine the user requirements and create a usable design.
Conclusion
Flat design is here to stay; that’s for sure! Do you have to choose flat? No! It all depends on what your clients are looking for. With the rise in responsive design, the quantity of devices on the market and also the recent changes from big names such as Microsoft, Google and Apple the reality is flat, minimalist, simple design is here to stay.
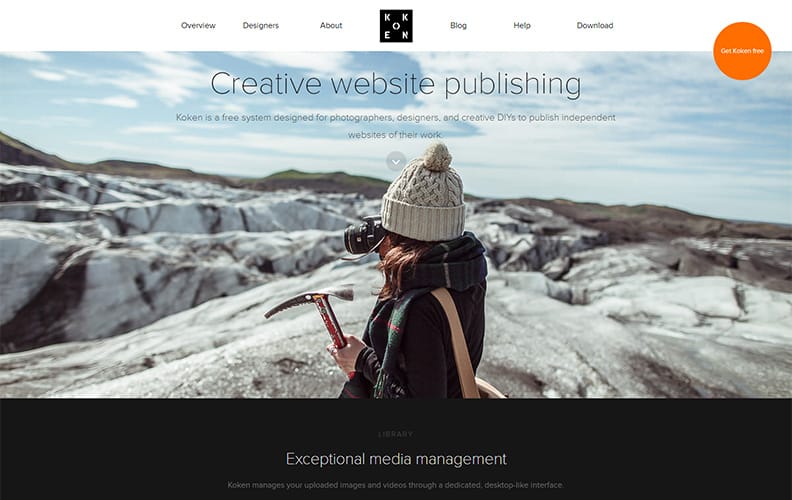
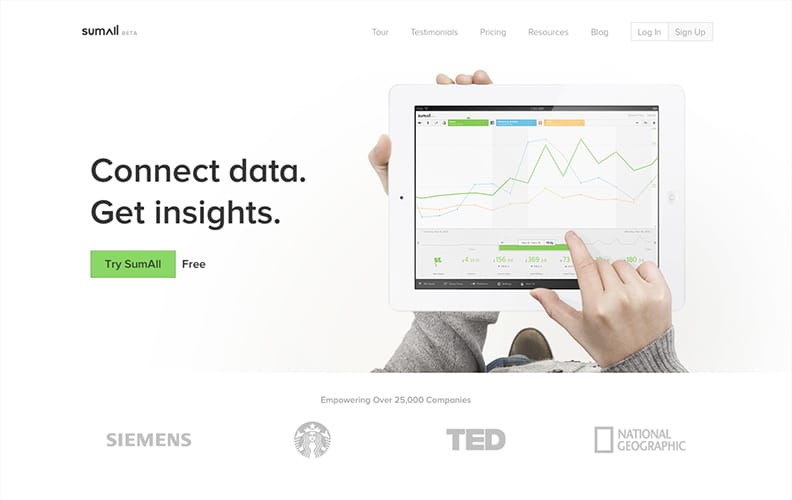
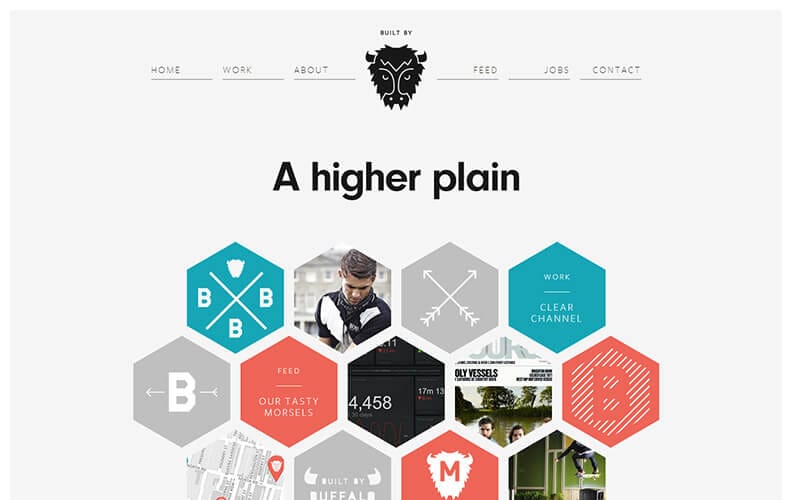
Here are a few examples that stand out.